Information Design - Exercises
Ng Jia Jin (0331589)
Information Design
Exercises
Lecture Notes
7/1/2019 (Week 1)
There's no lecture for today because it was the first class for the subject. Our lecturers just went through the module outline and explain what is the whole module is all about.
8/1/2019 (Week 1)
This is our second class of the week and our lecturer briefly went through about the brief history of information visualization. From this lecture session, I know that information design is basically to showcase any information without any complicated designs and also easily understood. We got to look through some slides and also some videos about the information design and also the whole concept about it too.
Here are the slides:
After going through the module outlines and also some brief introduction about information design, we need to then divide ourselves into a group of 5-6 people and have weekly presentation about the topics that will be given to us.
10/1/2019 (Week 1)
For this class, each group needs to present our first presentation topic which is about Manuel Lima's 9 Directives Manifesto. From this presentation, I get to learn more about how to effectively layout and present the information that I want to present in the future.
The Manuel Lima's 9 Directives Manifesto are:
- Form Follow Function
- Interactive is Key
- Cite Your Source
- The Power of Narrative
- Do Not Glorify Aesthetics
- Look for Relevancy
- Embrace Time
- Aspire for Knowledge
- Avoid Gratuitous Visualizations
Here is my group's presentation slides for Manuel Lima's 9 Directives Manifesto:
Feedbacks: Mr Kannan and Ms Anis said our group's overall presentation is not bad but we do need to explain more and also give more examples for the topics that we're going to present in the future. They also told us that we need to have more eye contact with the audience to capture their attention.
For our next presentation, me and my group need to present a topic about Saul Wurman's L.A.T.C.H and this topic is about how we can organize our information more effectively.
15/1/2019 (Week 2)
For this class, we need to present our topic which is Saul Wurman's L.A.T.CH. From this topic, we got to learn to organize our information more effectively via the 5 principles which will be stated below.
5 L.A.T.C.H. Principles:
L - Location
A - Alphabet
T - Time
C - Category
H - Hierachy
Here is my group's presentation slides for this topic:
Feedbacks: Mr Kannan and Ms Anis said our presentation was better than our last presentation in terms of presentation information and also our presentation skills.
For our next class, we will be presenting another new topic which is about Miller's Law Chunking.
17/1/2019 (Week 2)
In this class, we got to present our topic for this week which is Miller's Law Chunking. From this topic, we get to learn how Miller's Law Chunking works. Chunking is basically a process of assembling chunks of information into larger units and then memorizing them easier, in a way boosting our brain memory.
Here is my group's presentation slides:
Feedbacks: Mr Kannan and Ms Anis said that our slides are good but our information is quite long so they suggested us to cut down the information and also the words that are in the presentation.
29/1/2019 (Week 4)
For this class, our lecturers gave us a topic about Isometric Design and they wanted us to gather information about it into a presentation slide so that we can share our ideas about it later in the class.
Isometric Design is basically a type of design that involves 2 dimensional design and also 3 dimensional design and isometric designs have a more realistic look while still using only flat layers. The whole point of using Isometric Design is to help the user to understand better about the Product Functionality and Behaviour.
Here is my group's presentation slide about Isometric Design:
Instruction
After Effect Basics
7/1/2019 (Week 1)
For the first week, Mr Jeffery wanted us to get used to Adobe After Effects so he gave us a simple exercise for us to do as our first lesson. For the exercise, he wanted us to come up with something that we find interesting and animate it on the spot.
For my first exercise, I decided to create an infographic animation of a football match statistic between Manchester United vs Cardiff City. I started off by doing some basic research on the match overall statistic so that I can have enough information to show.
 |
| Fig 1.0: Editing Process on Adobe AE #1 |
 |
| Fig 1.1: Process on Adobe AE #2 |
 |
| Fig 1.2: Process on Adobe AE #3 |
Here's the final outcome for my first animated video:
Quantifiable Charts: Buttons
8/1/2019 (Week 1)
For this class, we got an infographic exercise regarding to buttons. To start off, we need to choose a set of button according to their colors and then rearrange it into different categories such as numbers of holes, thickness, the texture of the button and also the size of the button.
Here are the outcomes that I've combined:
 |
| Fig 1.3: Picture of the Button |
 |
| Fig 1.4: Button Information |
After that, our task of this exercise is to choose 5 different colors from the buttons and then create an infographic poster. The main goal of the poster is to display necessary information in an illustrative method and also in a interesting way.
Ms Anis and Mr Kannan attached 2 examples from our seniors so that we can have a rough idea on what do we need to do.
 |
| Fig 1.5: Examples Given |
 |
| Fig 1.6: Examples Given |
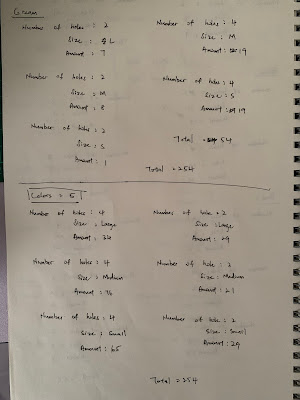
I chose 5 colors which are transparent, purple, green, red and cream color to start off with. After that, I wrote down the data that I need to be included in my inforgraphic poster.
 |
| Fig 1.7: Button Data |
 |
| Fig 1.8: Button Data |
 |
| Fig 1.9: Button Data |
With the data that I've collected, I went on the Photoshop to create my layout.
 |
| Fig 2.0: Editing Process #1 |
 |
| Fig 2.1: Editing Process #2 |
 |
| Fig 2.2: Editing Process #3 |
 |
| Fig 2.3: Editing Process #4 |
Here is the final outcome for my button inforgraphic poster:
 |
| Fig 2.4: Final Outcome |
AE Dynamic Numbers
14/1/2019 (Week 2)
For this class, Mr Jeffery introduced us to another effect in Adobe After Effect which adds an effect to numbers and charts. For this exercise, we need to create a very short animation that shows numbers and charts. Each group has a specific theme and for my group, we need to animate something about attendance.
I decided to animate the average attendance of Manchester United (football club) of 2016 and 2017. I started off by finding the elements that I need to put in my animation and also come up with a simple layout for my animation.
Here is the link to the short animation: https://www.youtube.com/watch?time_continue=7&v=er7S3BlpjbM
L.A.T.C.H
3/2/2019 (Week 4)
For this week, we were introduced to our next exercise which is to create a short Pokemon animation according to the L.A.T.C.H. principles.
To start off this exercise, I went on to search up some information about the Pokemon that I want to include in my short animation. At the end of my research, I decided to go with Psyduck, Crobat, Bellsprout and Geodude as my 4 pokemons for my short animation.
Here are the 5 L.A.T.C.H. principles to refresh my mind for this exercise:
L - Location
A - Alphabet
T - Time
C - Category
H - Hierachy
After that, I then start to list out the my pokemons' evolution and also their categories.
After listing and then categorizing my pokemons. I then start to go find PNGs for my selected so that I can include it in my short animated video.
I then went on to find a map for the short animation.
I decided to animate the average attendance of Manchester United (football club) of 2016 and 2017. I started off by finding the elements that I need to put in my animation and also come up with a simple layout for my animation.
 |
| Man Utd Attendance Records |
 |
| Editing Process on After Effects #1 |
 |
| Editing Process on After Effects #2 |
Here is the link to the short animation: https://www.youtube.com/watch?time_continue=7&v=er7S3BlpjbM
L.A.T.C.H
3/2/2019 (Week 4)
For this week, we were introduced to our next exercise which is to create a short Pokemon animation according to the L.A.T.C.H. principles.
To start off this exercise, I went on to search up some information about the Pokemon that I want to include in my short animation. At the end of my research, I decided to go with Psyduck, Crobat, Bellsprout and Geodude as my 4 pokemons for my short animation.
Here are the 5 L.A.T.C.H. principles to refresh my mind for this exercise:
L - Location
A - Alphabet
T - Time
C - Category
H - Hierachy
After that, I then start to list out the my pokemons' evolution and also their categories.
After listing and then categorizing my pokemons. I then start to go find PNGs for my selected so that I can include it in my short animated video.
 |
| Pokemon #1 |
 |
| Pokemon #2 |
 |
| Pokemon #3 |
 |
| Pokemon #4 |
I then went on to find a map for the short animation.
After preparing all the necessary, I went on the Adobe After Effects to edit my short pokemon animation. I imported my PNGs files so that I can put it into my video.
 |
| Editing Process on After Effects #1 |
 |
| Editing Process on After Effects #2 |
 |
| Editing Process on After Effects #3 |
Here is the final outcome of my short Pokemon animation:



Comments
Post a Comment